Probabil că aţi întâlnit multe clipuri video care v-au plăcut, încărcate de utilizatorii de Facebook şi pe care aţi dorit să le postaţi pe blogul personal, sau pe un site oarecare şi nu aţi reuşit. Asta din cauză că Facebook nu oferă un cod HTML de “embed” aşa cum este cazul “Youtube”, “Vimeo”, “Daily Motion”, sau alt site de conţinut video.
Deci ce este de făcut? Printr-un mic artificiu vă puteţi construi singuri un cod clasic de embed pe care să.l folosiţi pentru a putea distribui clipuri video în afara contului personal de Facebook.
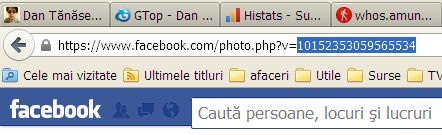
Ideea de bază este aceea că fiecare conţinut multimedia de pe Facebook are un ID unic conţinut în adresa URL la care se află.
Tot ce aveţi de făcut este să copiaţi această cifră, prezentă la sfârşitul adresei web şi să înlocuiţi cu ea x-urile din codul embed, pe care l-am creat eu, ca să nu vă mai obosiţi voi cu treaba asta!
<object width=”480″ height=”270″ >
<param name=”allowfullscreen” value=”true” />
<param name=”allowscriptaccess” value=”always” />
<param name=”movie” value=”http://www.facebook.com/v/xxxxx” />
<embed src=”http://www.facebook.com/v/xxxxx” type=”application/x-shockwave-flash”
allowscriptaccess=”always” allowfullscreen=”true” width=”480″ height=”270″>
</embed>
</object>
Dacă nu vă convin dimensiunile pe care le-am setat, puteţi modifica valorile parametrilor “width” şi “height” cu altele care vă plac mai mult, având grijă să păstraţi aspectul original al imaginii clipului (raportul lăţime/înălţime).
Notă: Deoarece este posibil ca atunci când copiaţi codul HTML din articol şi îl inseraţi în codul sursă al paginii voastre să aveţi oarece probleme cu ghilimelele normale vs cele ascuţite şi să obţineţi erori, cel mai bine e să refaceţi manual, prin tastare codul embed pe care vi l-am oferit ca model.


Pingback: Cu siguranţă animalele au suflet | Dan Tănăsescu
mdaa frumos cod multumim…
Bucur´s last blog post ..Cateva coduri php
Mda, am văzut că a băgat şi Facebook acum un cod de embed, dar la al lor nu poţi să setezi „width” şi „height”, ca la mine!